現役デザイナーが資料やビジュアル作成で心がける「テキストデザイン」3つのコツ
「いくら装飾を整えても、見た目が良くならない」
「資料を作ってみたものの、読みやすくわかりやすい資料にならない」
こうお悩みの方は多く、講師を務める筆者の元にも相談がきます。ほとんどの場合「装飾に気を取られていること」が原因です。しかし、装飾の前にまず注目すべきは「テキスト(文章)」です。資料やスライド、チラシやウェブサイト、これらの主役はいつも「言葉」です。
今回は、デザイナーであり、大学講師も務める筆者(たじま ちはる)が、制作の前にまず目を向けるべき「テキストのデザインのコツ」についてお伝えします。3つのコツと実例を交えながら「テキスト(文章)を磨くことで、ビジュアルも自然に洗練されるプロセス」を見ていきましょう。
そして、最後に「テキストデザインをより洗練させるためのフィードバックのコツと、フィードバックの負担を軽減するコツ」に触れています。ぜひお楽しみください!
※記事内の図が小さいと感じた時はタップやクリックで拡大してください。
目次
文章を見やすく整理する3つのコツ例文をもとに3つのコツを学ぶ1.一文を短くする2.見出しを活用する3.一文一義で書く3つのコツを実際に使って、文章をデザインしてみる浦島太郎の「文章」を整理する1.【切る】段落に分けて見やすく2.【括る】文章の論点を端的に伝える3-1【削る】一文で伝えたいことは一つにする3-2【さらに削る】重複をまとめ、不要な情報を削る3つのコツを用いて編集する前と後で比較情報整理のコツは客観視文章をビジュアルに落とし込む[ウェブ]1.【切る】一文を短く2.【括る】見出しを活用して論点を端的に伝える3.【削る】伝えたい内容を際立たせる整理した文章を、結論(要点)が先にくるようにビジュアルに落とし込む編集前と編集後で比較文章をビジュアルに落とし込む[チラシ]結論から伝えるデザインの目的によって、いつ「結論」を伝えるのかを変える文章の構成も合わせて考えるとストーリーが出来上がる文章が複雑になる4つの問題を解決しようAdobe Acrobat オンラインツールでフィードバックの負担を減らし、効果を上げるフィードバックの負担は目的や背景の説明が無いまま、多くの人が参加することで発生するフィードバックの負担を仕組みで減らす発信者を明確にする意見の擦り合わせは当人同士でチェックの依頼書を共有する原稿や構成の時点でチェックする最後にまとめテキスト(文章)のデザインについてもっと聞きたい方へ
文章を見やすく整理する3つのコツ
資料やチラシを制作する際、載せたい文章をうまくレイアウトできず、ごちゃついた印象になってしまい苦労した覚えはありませんか。それらの文章はそのまま載せるのではなく、以下の3つのコツを押さえて文章を整理することで、より見やすいビジュアルに仕上げることができるのです。
- 一文を短くする=文章を区切り、段落を分ける
- 見出しを活用する=始めに論点を端的に伝える
- 一文一義で書く=一行で書くことは一つだけ
この3つを押さえるだけで、文章はグッと見やすく、整理されたものへと変わっていきます。それでは、それぞれのコツを詳しく見ていきましょう。
これらのコツは、文化庁が国語表記の目安・よりどころとして示し、国語の授業や文章校正のルールのベースともなっている「内閣告示・内閣訓令」と公用文作成の要領から引っ張り出したものです。「すぐ真似でき、効果的なもの」だけを3点取り上げました。
例文をもとに3つのコツを学ぶ
難しそうに感じた方も、たったそれだけ?と思った方もいるかもしれません。まずは実際に文章を直してみましょう。
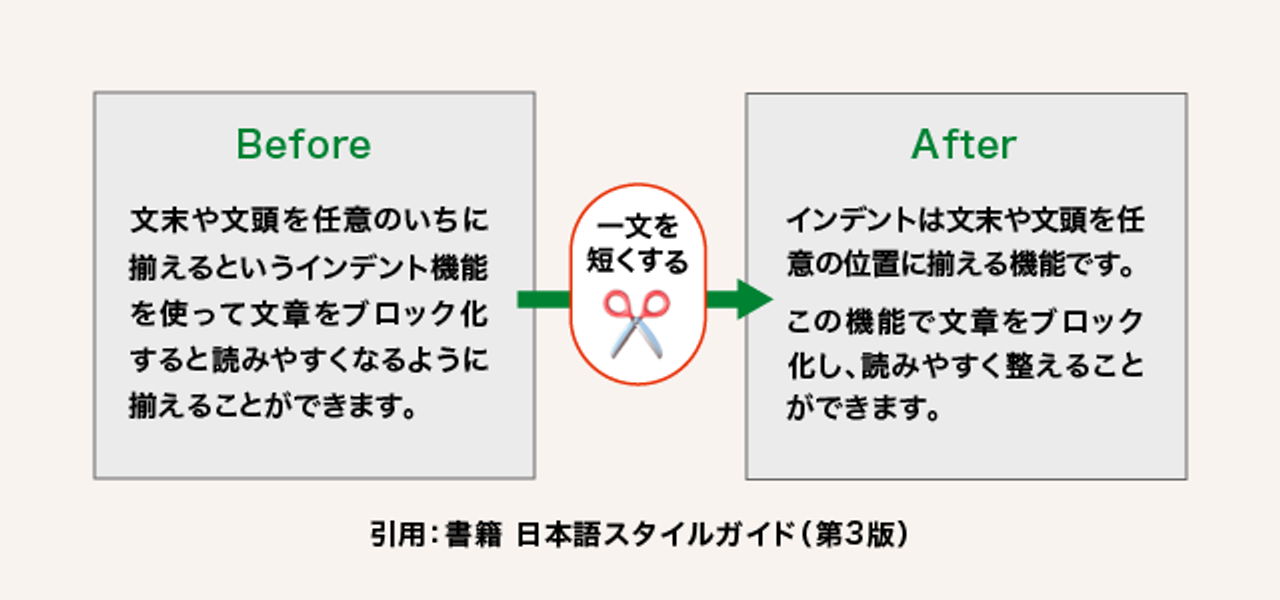
1.一文を短くする

長い文章は内容を理解しにくいだけでなく、視覚的にも見にくくなります。この問題を解決するためにも、一文はできるだけ短くしましょう。また、適宜段落を分けることで、段階を追って内容を理解できる仕組みが作れます。
上記の図も、文章として読みやすくなるのはもちろん、見た目がスッキリして伝わりやすいビジュアルになっています。
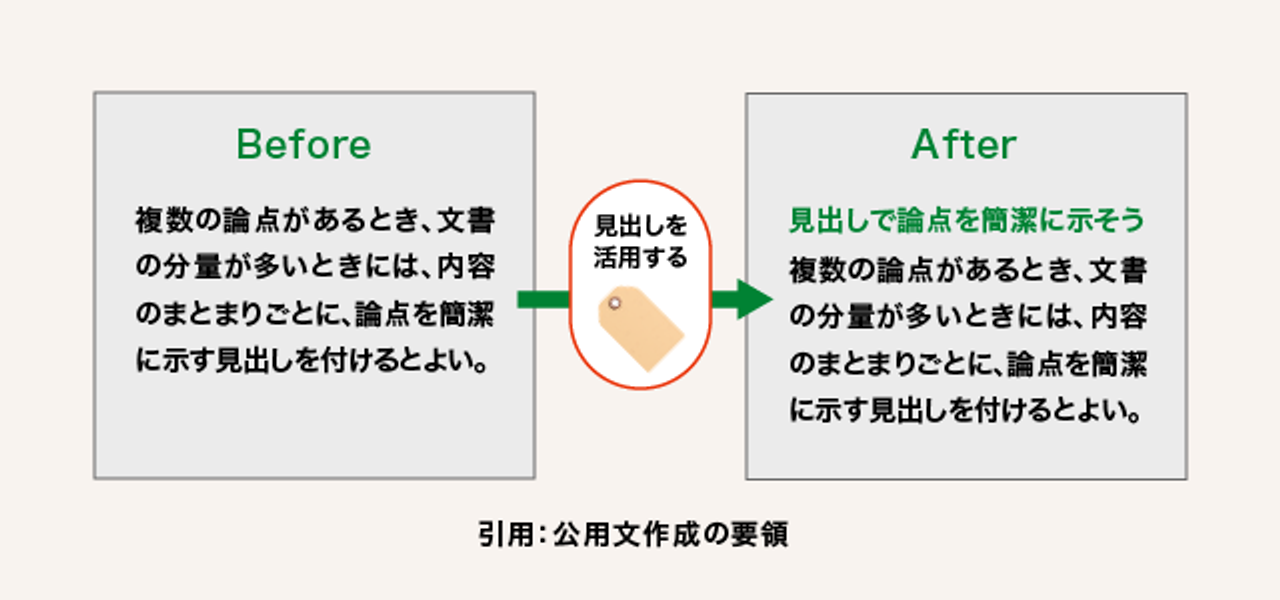
2.見出しを活用する

長い文章や、複数の論点がある文章の場合、内容のまとまりごとに見出しをつけて、文章の論点や結論を端的に伝えましょう。そうすることで、「文章を読む前に話の着地点がわかり、ストレスなく文章を読める」状態にします。
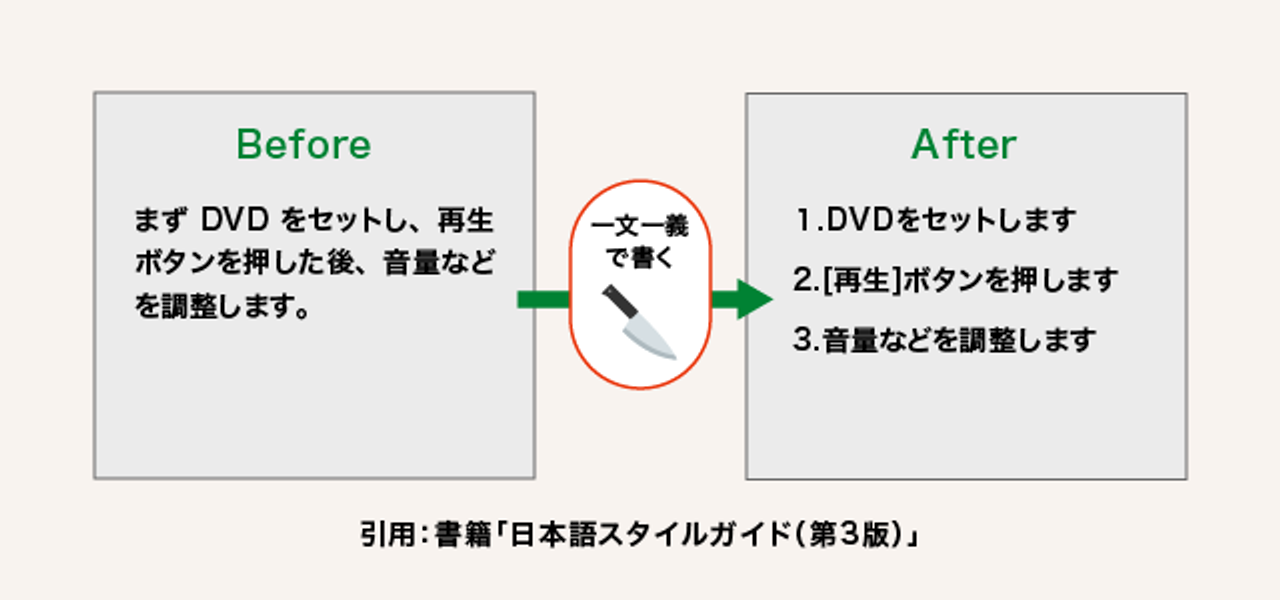
3.一文一義で書く

1行で示す行動をひとつに絞ることで「話の要点が理解しやすく」なります。箇条書きでまとめるのも効果的です。1つ目のコツ同様、ビジュアル的にもグッと見やすくなりましたね。
一文で伝える内容を一つに絞る「一文一義」を徹底することで、話の要点が理解しやすくなります。一文一義を意識すると自然と文章が短くなるので、一つ目のコツである「一文を短く」も同時におこなえるようになります。
複数の項目を説明しているときは、文章を分けられないか考えてみましょう。箇条書きでまとめるのも効果的です。
人間の認知の仕組み上、文章が長くなると、どの言葉がどの言葉につながっているのか「係り受け」が分かりにくくなります。今回ご紹介した3つのコツを活かせば、ビジュアルも要点も整理できるはずです。
3つのコツを実際に使って、文章をデザインしてみる
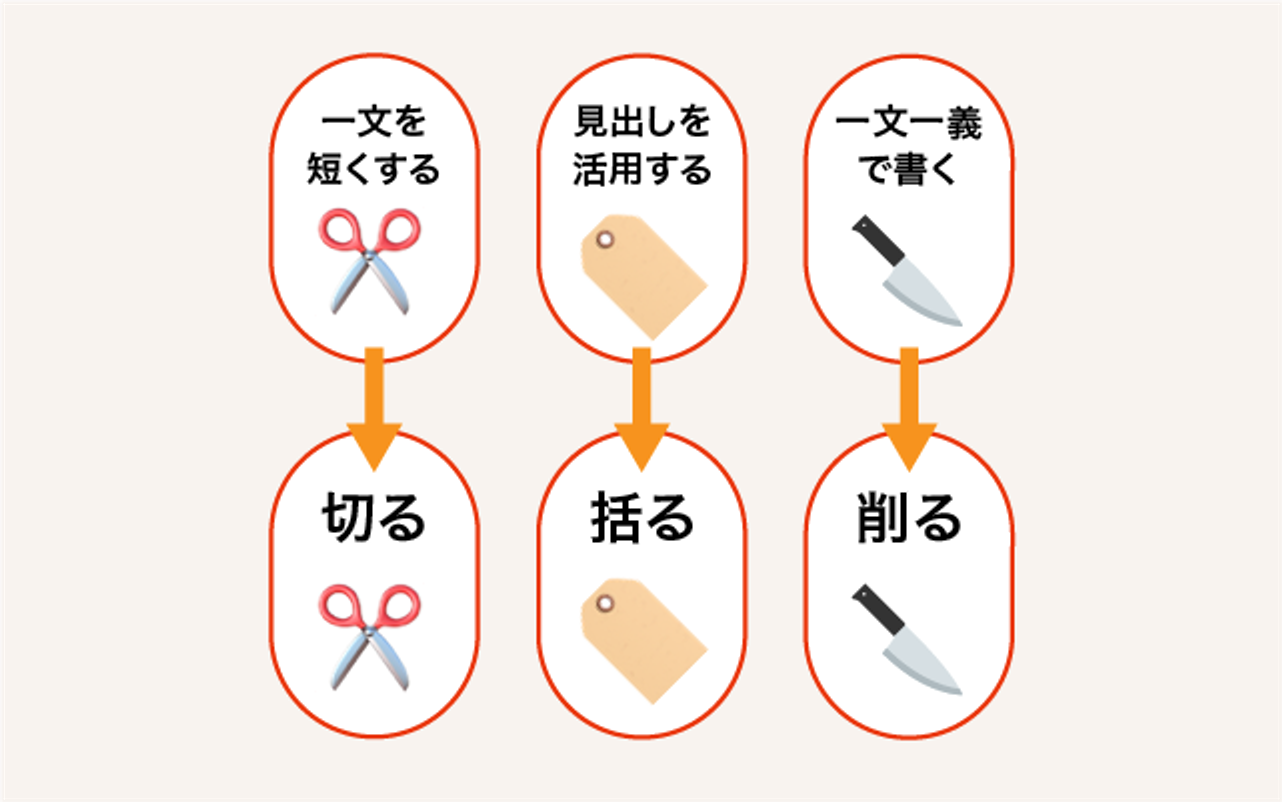
ここまでご説明した3つのコツを、わかりやすくするために名前を置き換えます。
- 一文を短くする→切る
- 見出しを活用する→括る
- 一文一義で書く→削る

浦島太郎の「文章」を整理する
実例をもとに「テキストのデザイン(設計)」を行います。ここでは浦島太郎のストーリーの冒頭を「切る・括る・削る」の技を使って整理します。
まずは「切る・括る・削る」によって文章とビジュアルがどのように変化するのか、動画で確認します。

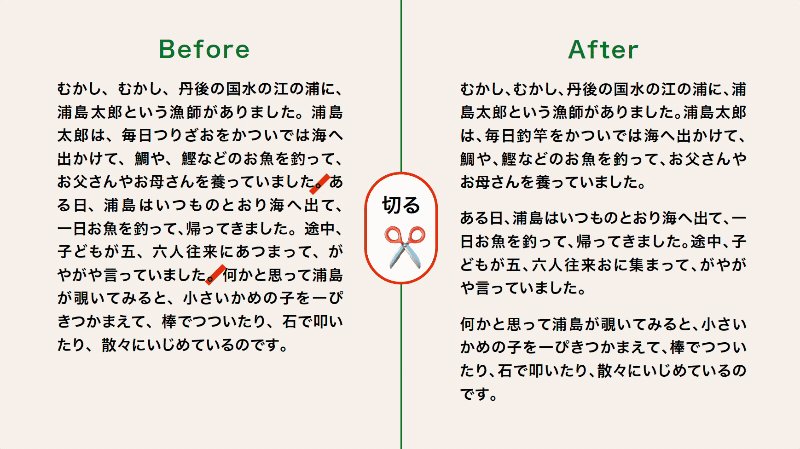
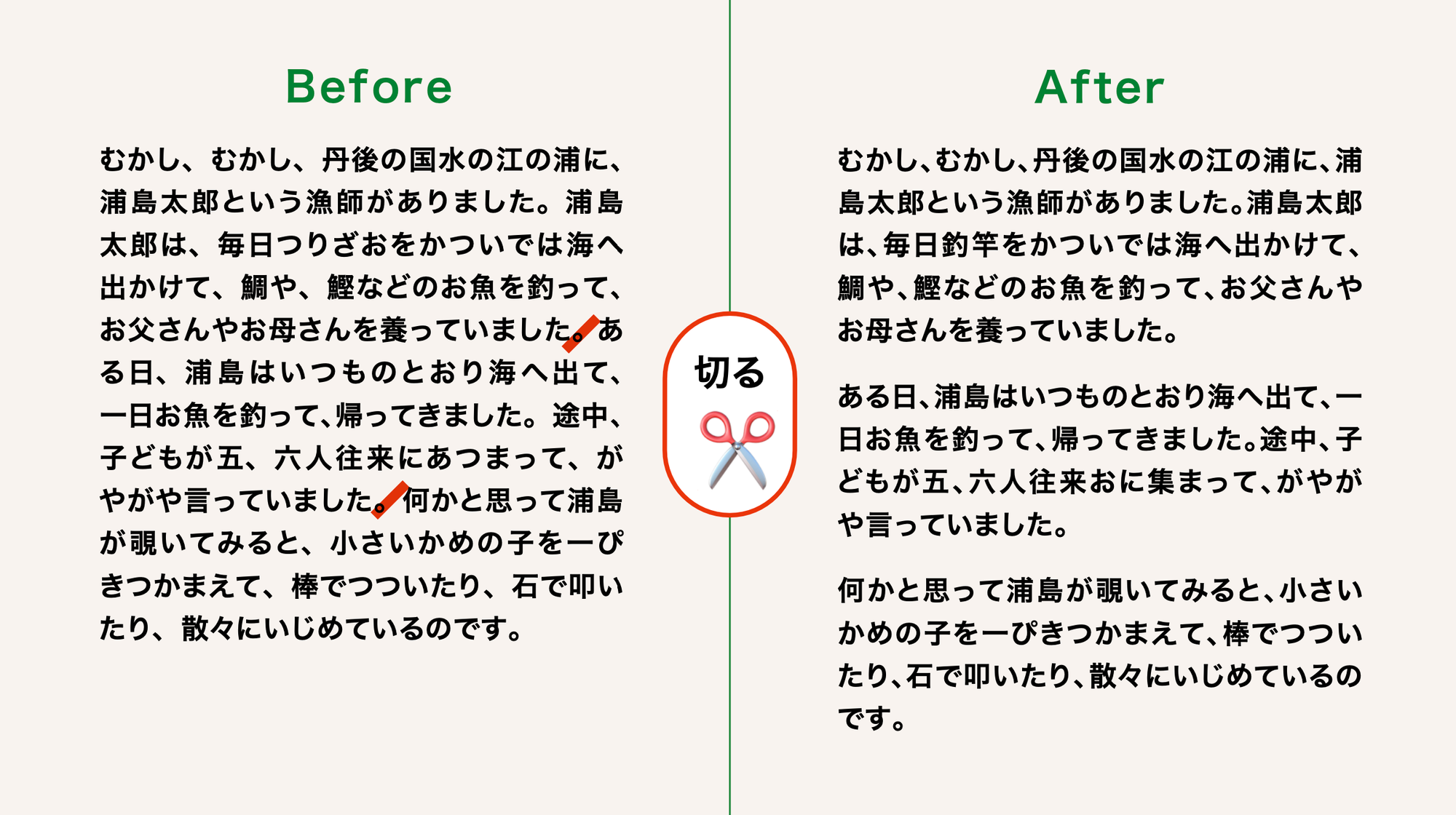
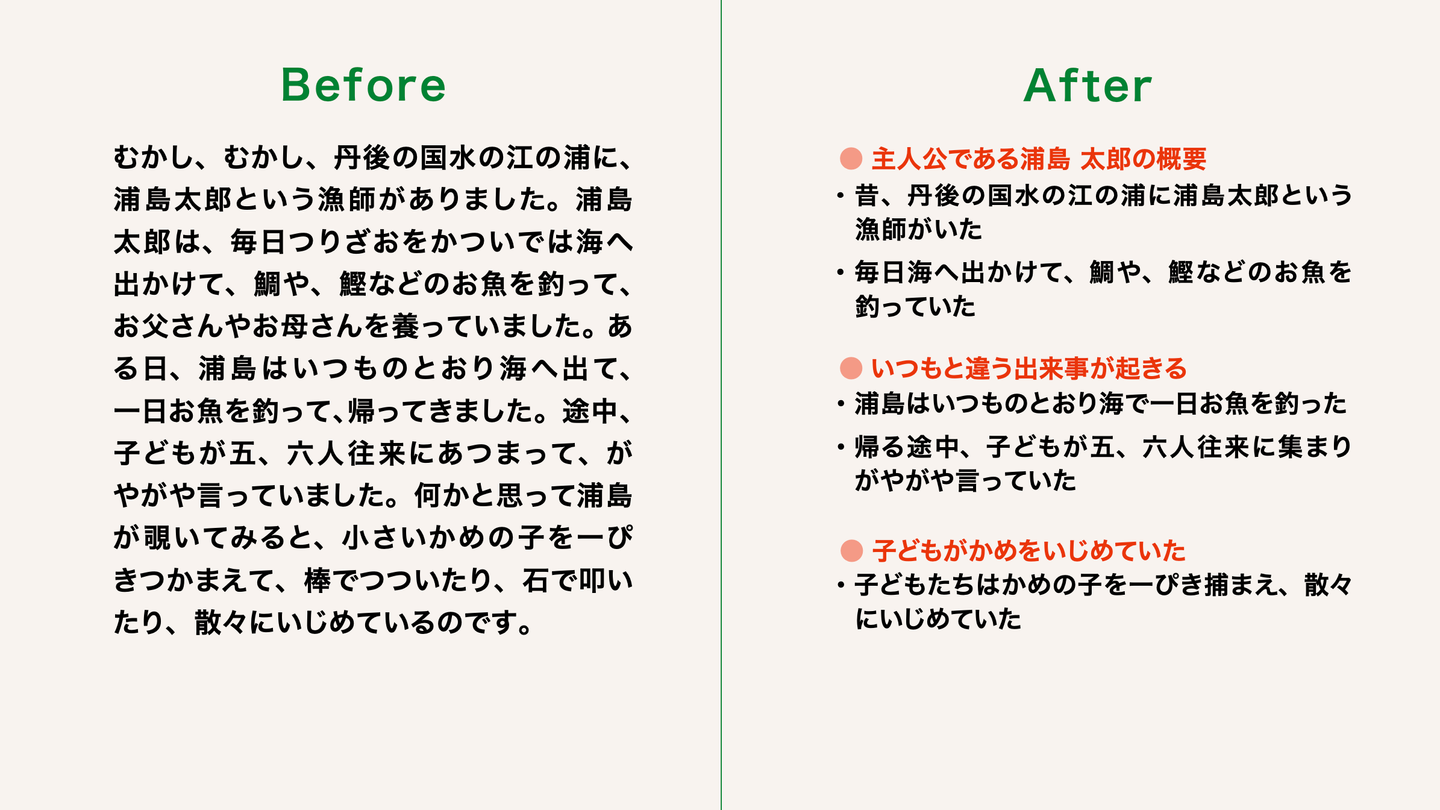
1.【切る】段落に分けて見やすく

図の文章を読み込まなくとも、変化を捉えるだけで十分に理解が深まります。文章の編集と、ビジュアルに落とし込んだ時の変化を確認しましょう。
文章を句読点で切ることで、段落を作りました。情報ごとに区切られることで、目で追いやすく、理解しやすい流れに繋がります。
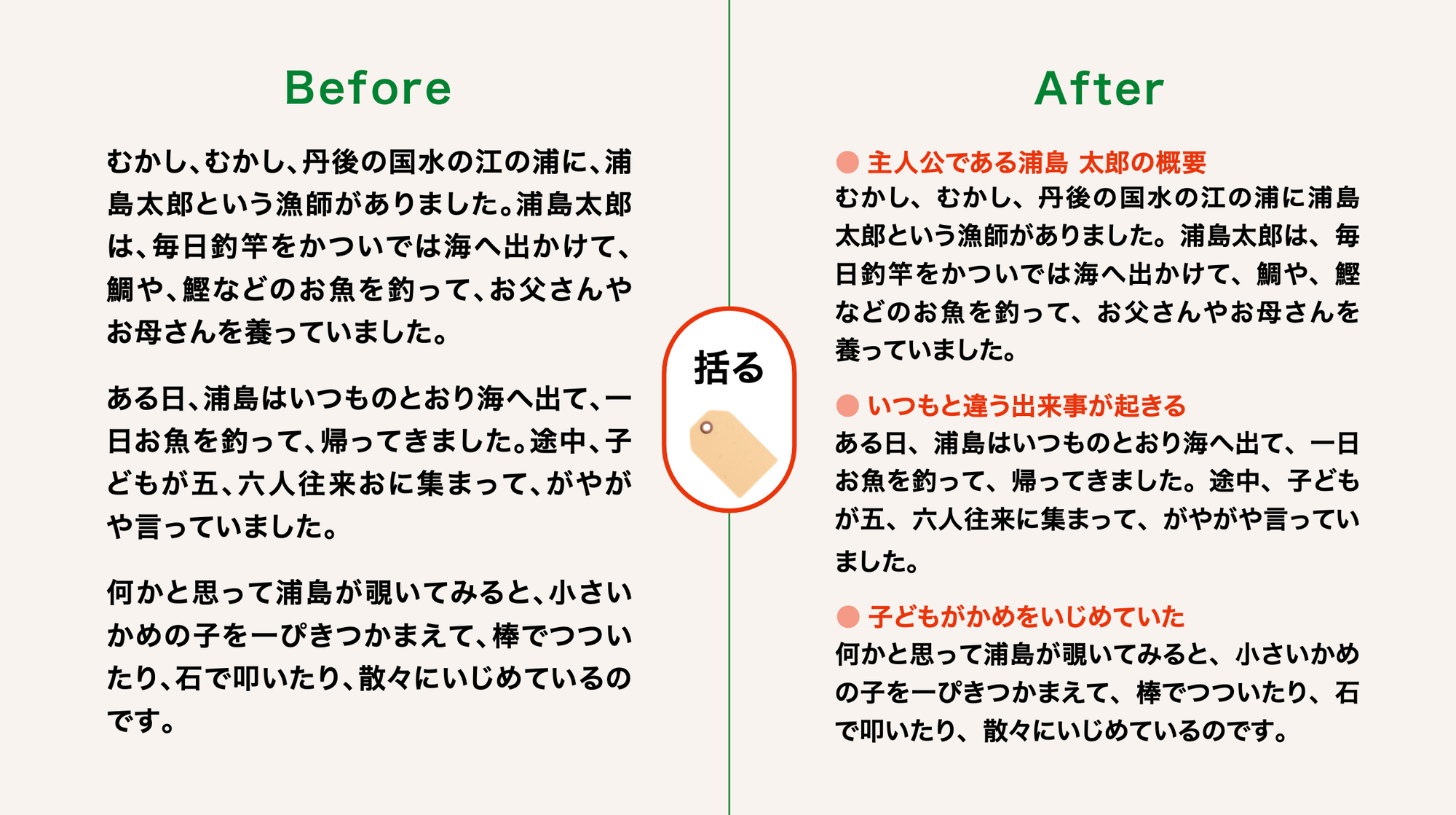
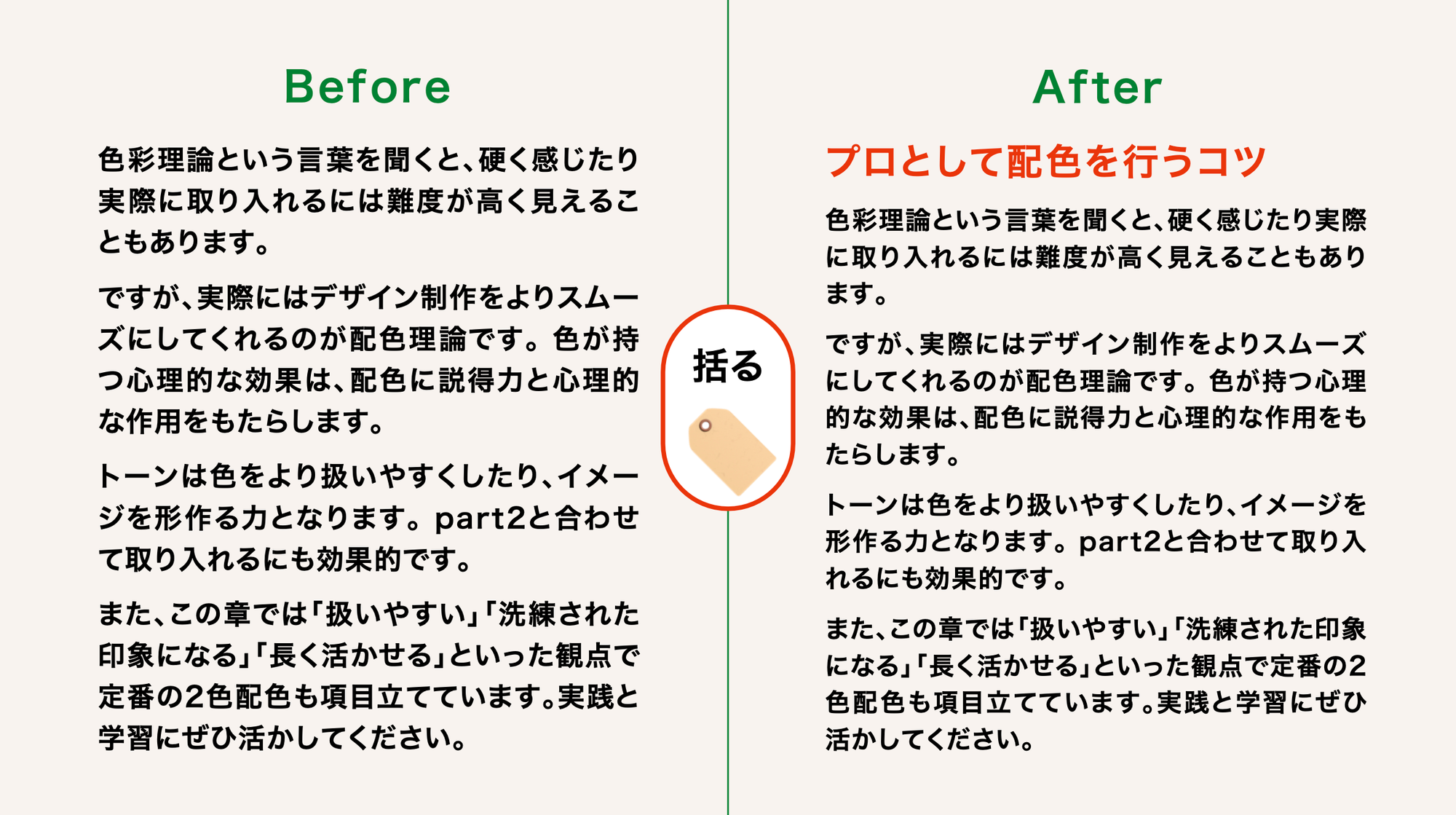
2.【括る】文章の論点を端的に伝える

段落ごとに見出しをつけました。これにより、全体の流れや要点を理解した上で情報を読むことができます。
読み飛ばされてしまいそうな時も、見出しだけで概要が伝わります。
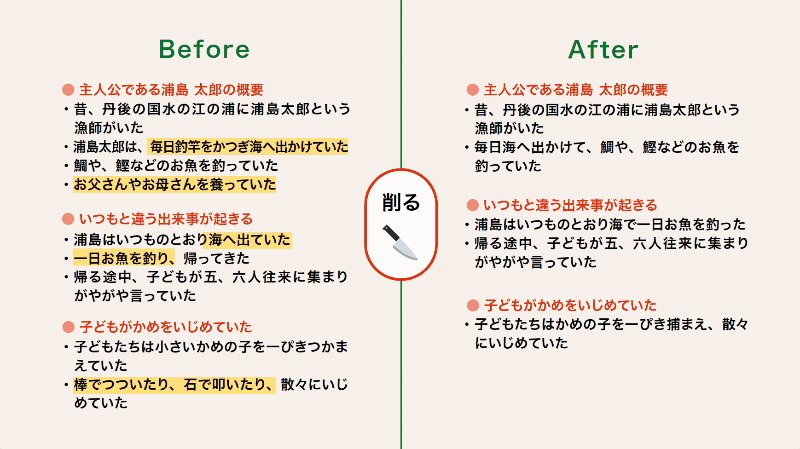
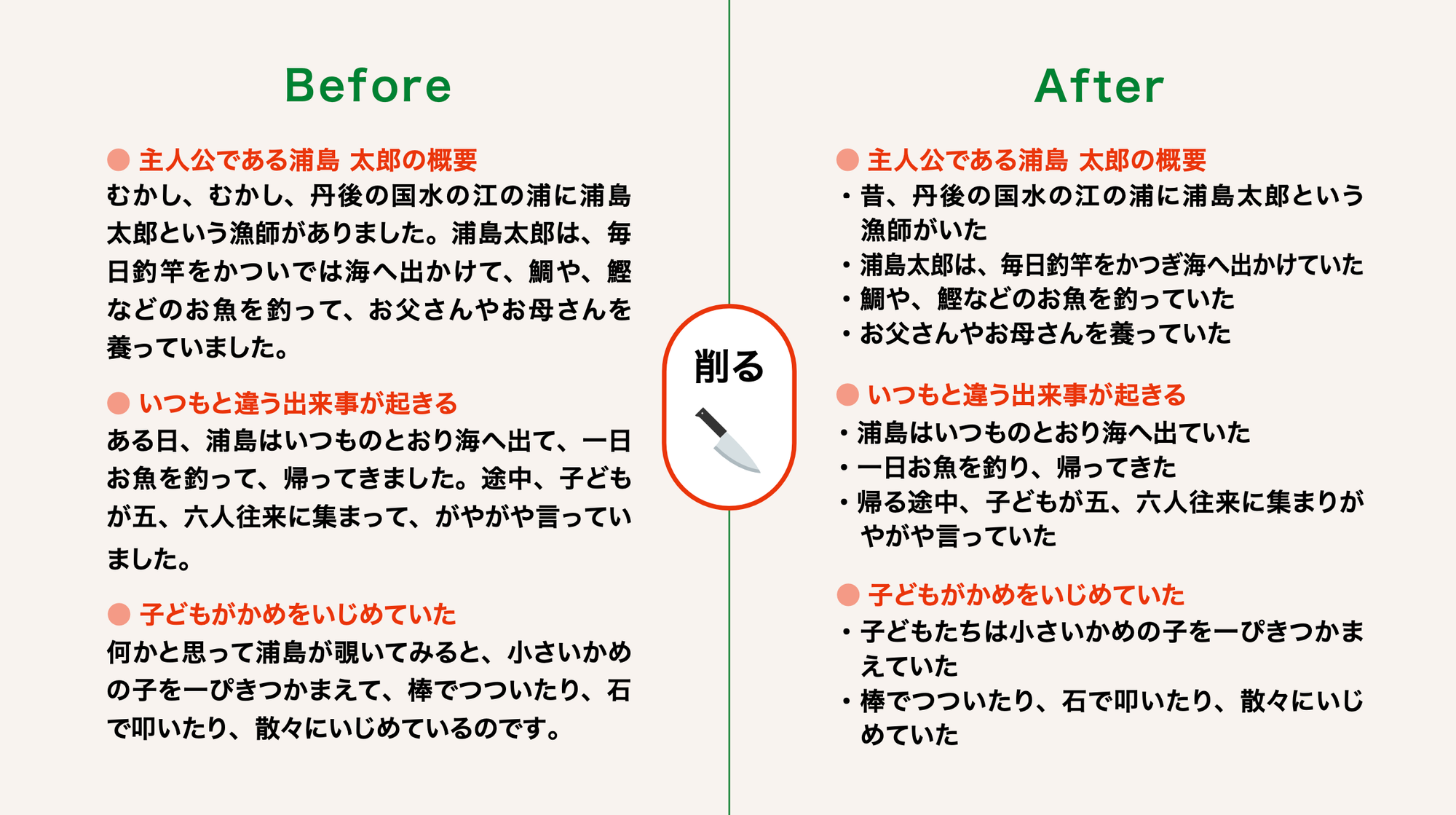
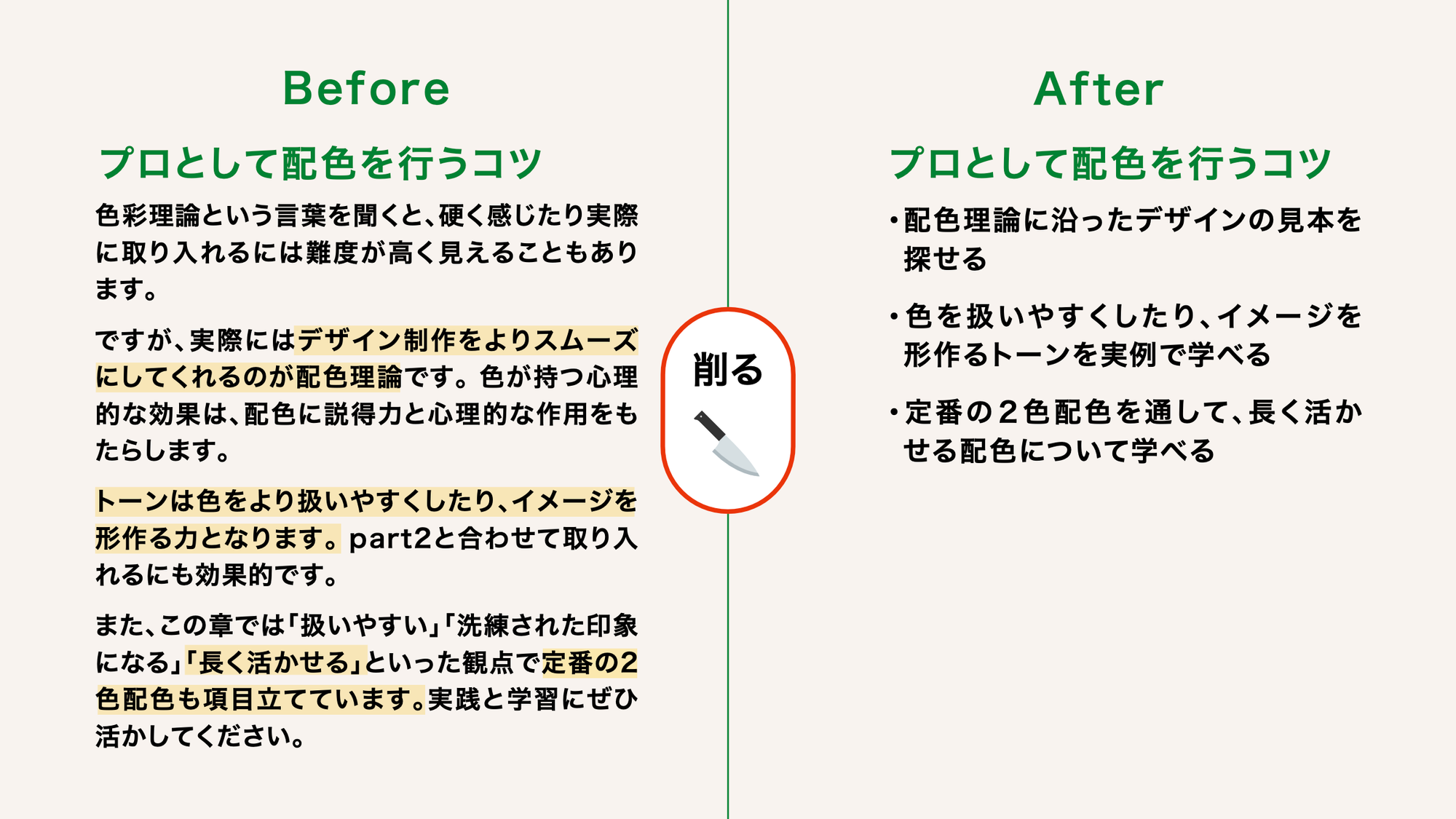
3-1【削る】一文で伝えたいことは一つにする

一文一義にすることで、文章ごとの主題がわかりやすくなりました。箇条書きも活用することで、項目ごとに目で追いやすく、理解しやすい形にしています。
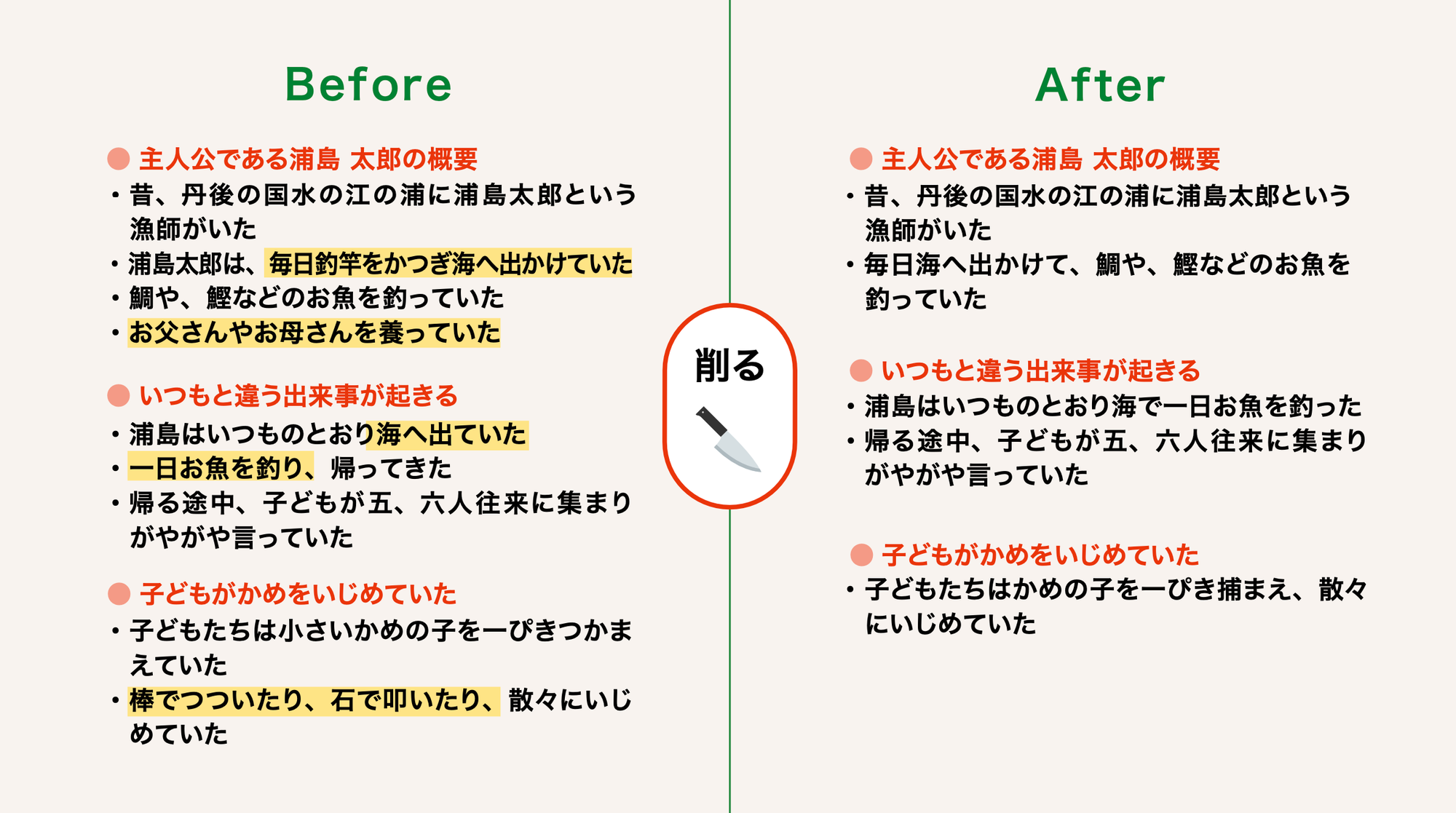
3-2【さらに削る】重複をまとめ、不要な情報を削る

さらに削ります。重複している情報や、物語を伝えるにあたって不要な要素を削りました。
ここでは両親についてのお話と、亀をいじめるときの描写も削っています。その理由は後述します。
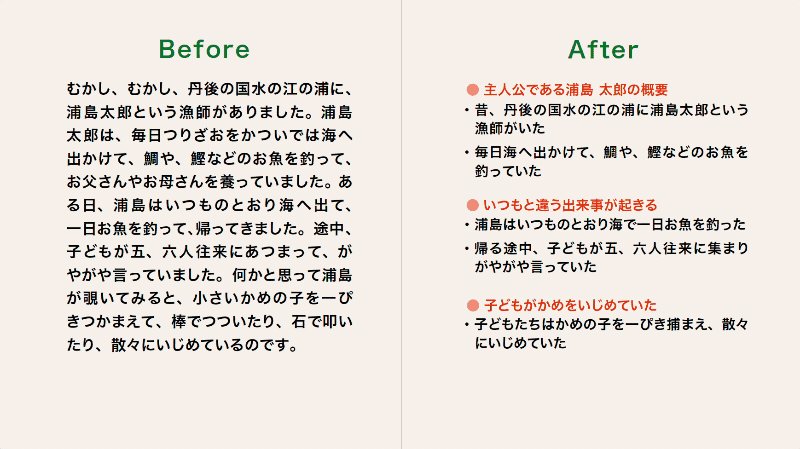
3つのコツを用いて編集する前と後で比較
どちらが「初めて見る方にとって分かりやすい」でしょうか?
授業やセミナーでは、多くの方が編集後(After)の方がいいとおっしゃいます。「すでにビジュアルデザインをしているようなものだ」という声も上がります。

文章を編集することが、結果的にビジュアルの良さにも繋がります。デザインは装飾のみと誤解を受けやすいのですが、実際には設計という意味を持っています。
文章自体を読みやすく設計することで、洗練されたテキストとビジュアルのデザインに自然とつながります。ビジュアルと文章を別物だと思わず、テキストの編集からしっかり行いましょう。それが良いビジュアルへの近道です!
情報整理のコツは客観視
「情報が多い方が嬉しい」と思う方もおられるかもしれません。そんな時は、主観ではなく客観で考えてみましょう。読み手が「能動的に読み始めたのか」「受動的に読まされているのか」で表現を変えるべきです。
資料やスライドでは「相手の負担を減らすために」整理しておくほうが効果的です。情報の取捨選択の仕方は目的によって変わります。今回の例で削った『両親の情報や、亀のいじめの描写』は共感や情緒に効果をもたらします。
ストーリーとして楽しんでもらいたい場合は、細かい描写も大切です。目的に合わせて取捨選択しましょう。
情報を受け取る相手が要点だけを押さえたいとき、どこまで削るべきなのでしょうか?
●歌だとこんなに短い
昔昔、浦島は助けた亀に連れられて、龍宮城へ来て見れば、絵にもかけない美しさ。乙姫様の御馳走に、鯛や比目魚の舞踊、ただ珍しくおもしろく、月日のたつのも夢の中。遊(あそび)にあきて気がついて、お暇乞もそこそこに、帰る途中の楽しみは、土産に貰った玉手箱。帰って見れば、こは如何に、元居た家も村も無く、路に行きあう人々は、顔も知らない者ばかり。心細さに蓋とれば、あけて悔しき玉手箱、中からぱっと白煙、たちまち太郎はお爺(じい)さん。
ここでは「口伝」に着目しました。歌で物語を記憶しやすくした「浦島太郎の歌」では、たった7行で物語がまとまっています。

この中に「両親の話」「亀をいじめる描写」がなかったので、例では削ってみました。
今回は参考となるものがありましたが、皆さんがどこまで削るかを考える時は、客観的な視点をもらったり、戦略から考えると良いでしょう。筆者もそうしています。
文章をビジュアルに落とし込む[ウェブ]
3つのコツ「切る・括る・削る」を活かして整理した文章を、ウェブサイトのビジュアルに落とし込んでみましょう。3つのコツの応用的な使い方も含めて解説していきます。
ここでは筆者の著書「配色デザイン良質見本帳」のウェブサイトから、3章の内容を紹介する文章を整理します。文章を整理することがビジュアルデザインでどう活きるのか、実例で確認しましょう。
このサイトを挙げた理由は、実例として使いやすかっただけです。宣伝目的ではありません。もちろん買う必要もございません。

ここでは、上の図の赤枠内の文章をデザインしていきます。赤枠内の文章を読み込まなくとも、デザイン前後のビジュアルの変化を見るだけで十分に理解が深まります。
3つのコツを用いて文章を整理し、ウェブサイトのビジュアルに実際に落とし込んでいく過程を確認しましょう。
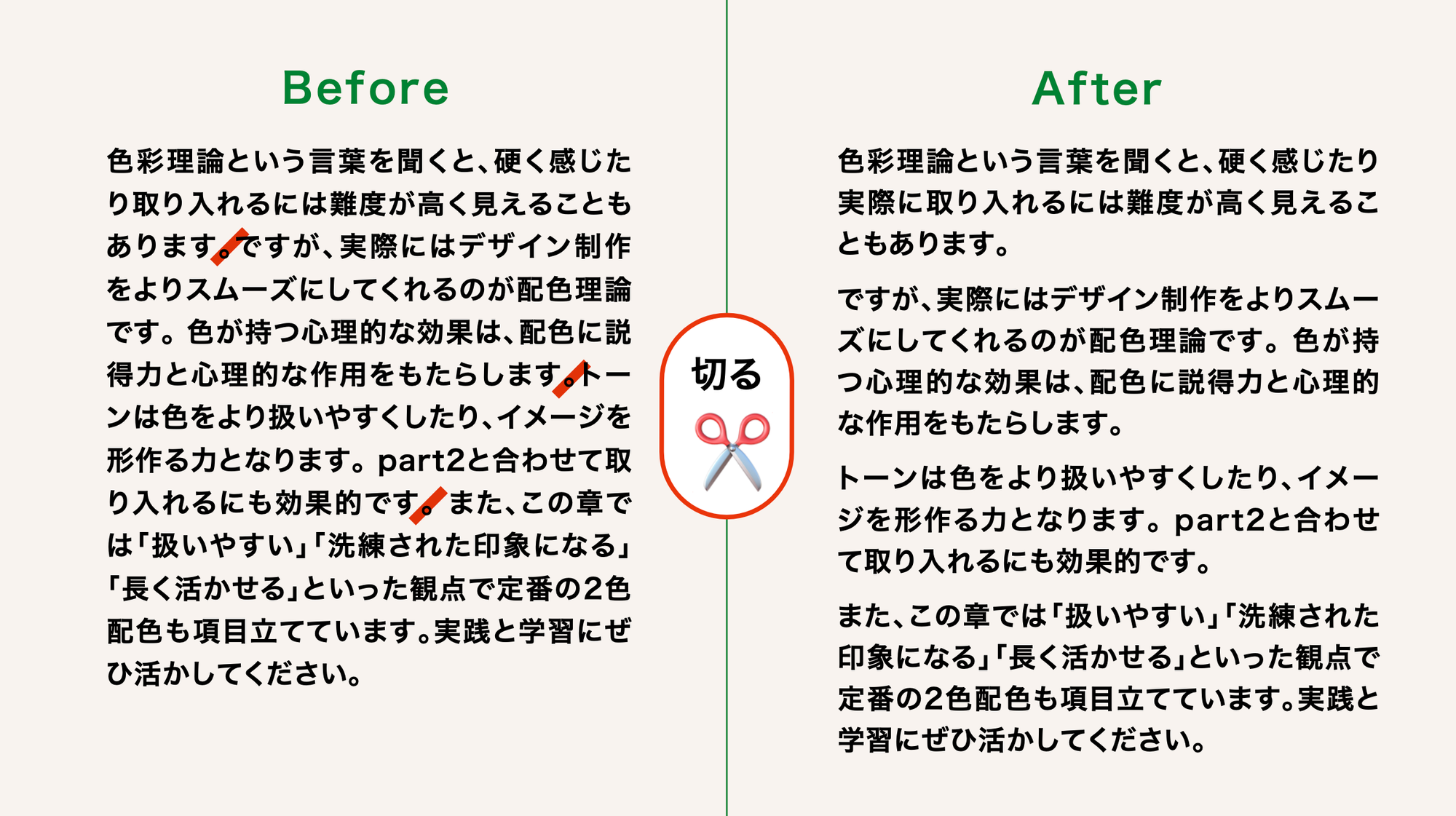
1.【切る】一文を短く

「切る」とは「一文を短くして段落を分ける」ことです。ここでは文章の長さは変えず、句点ごとに文章を切り、段落に分けることをおこないました。
前述した「浦島太郎」と同様に、「切る」はどんな文章にも使えることがわかります。長い文章を段落に分けるだけで「目で追いやすく、段階を追って理解できるテキストデザイン」になります。
2.【括る】見出しを活用して論点を端的に伝える

文章全体の論点を示す見出しをつけました。長い文章も、結論がわかると読み解きやすくなります。見出しが魅力的であるほど「文章も読みたい」と思ってもらえるので、話の要点やメリットを具体的に示しましょう。
3.【削る】伝えたい内容を際立たせる

「削る」とは、長くて要点が複雑な文章を、短くて要点がわかりやすい文章にブラッシュアップすることです。「一文一義」にするのが基本ですが、上記の図では特に伝えたい箇所を削り出し、箇条書きで端的に書いています。
この箇条書きを本文の上部に配置することで、本文を読む前に効率的に内容を理解できるようになります。時間がない読者さんは箇条書きだけ読めばよいので便利です。
このような使い方もできるので押さえておきましょう。
整理した文章を、結論(要点)が先にくるようにビジュアルに落とし込む

- 【削る】要点を絞り出すことで理解をしやすい流れをつくる
- 【括る】長い文章の要点を理解し、読むハードルを下げる
- 【切る】段落に分かれているので、読みやすい
今回のサイトでは、3つのコツを使用して整理した文章を、結論(要点)がすぐにわかるように配置しました。
なぜなら、ウェブの場合、すぐに結論がわからないとユーザーに「求めている情報がなさそう」と判断されて離脱される可能性が高まるからです。結論を先に提示することで、その内容に興味をもった読者が読み進めやすくなります。
箇条書きや見出しを使うことで、見た目にもメリハリが生まれ、ぐっと洗練されましたね。
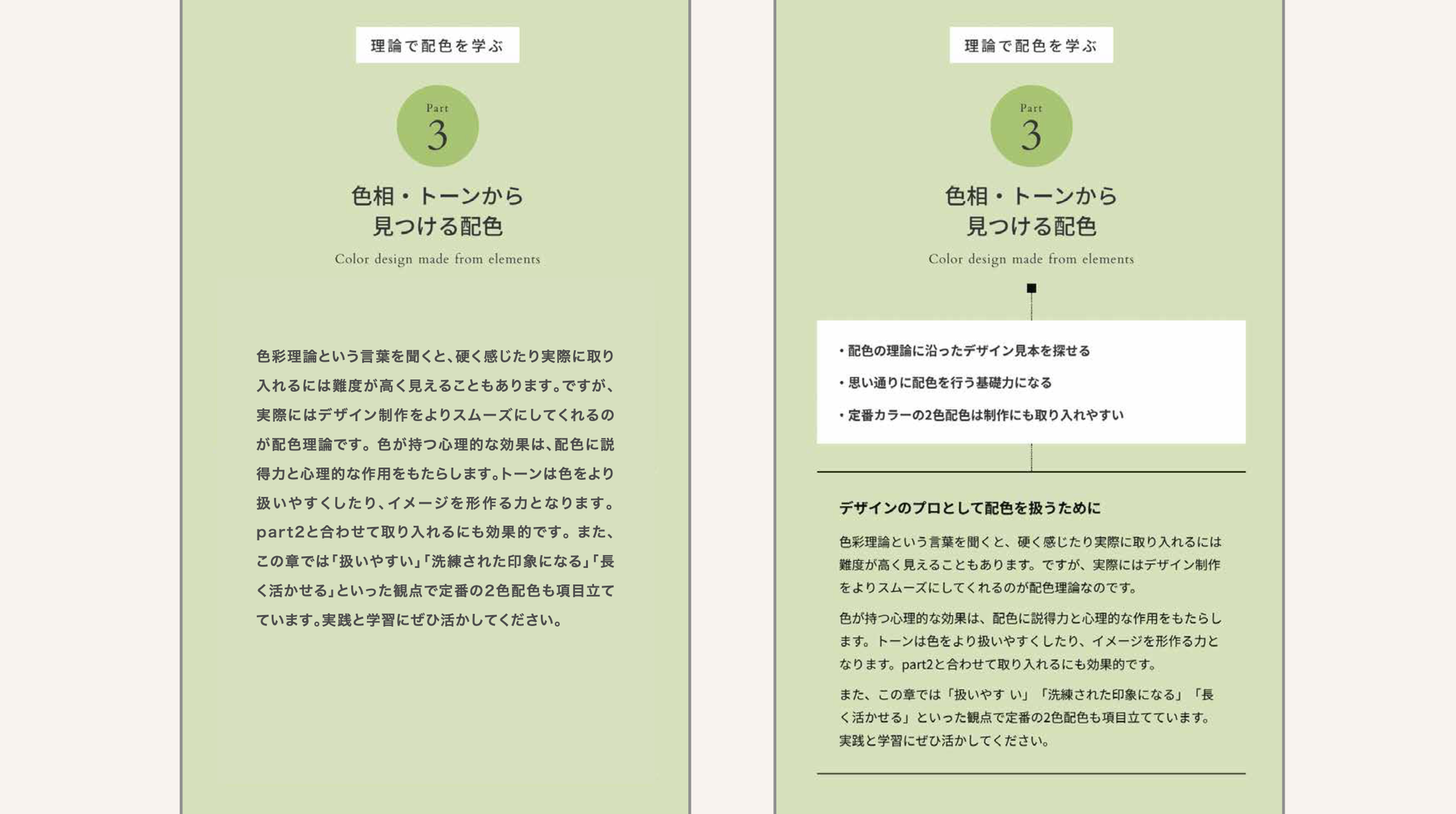
編集前と編集後で比較

左が文章を整理する前、右が文章を整理し、テキストデザインをしたものです。
大体の方が、右(テキストデザインをしたもの)の方が見やすいとおっしゃいます。「切る・括る・削る」を使うと文章が読みやすくなるだけでなく、ビジュアルを洗練させる上でも効果的だとわかりました。
3つのコツでは、今回の例のように「情報を削らず要点だけを先に伝える」ことも可能です。情報を削りたくない、削れないと言う時にも活用できます。3つのコツはルールではなくツール(手段)です。日本語の目安・よりどころを目的に合わせて活用しましょう。
文章をビジュアルに落とし込む[チラシ]
3つのコツ「切る・括る・削る」を応用して、今度はチラシのビジュアルに落とし込んでみましょう。
結論から伝える
ここでは両面チラシから学びましょう(折ると4ページの小冊子になるものですが、考え方としては両面チラシです)。ウェブサイトと同様に結論から伝えるようにこころがけます。

表紙で魅力を3点だけ記載しています。初見で情報量が多すぎると、認知の仕組み上、相手は読みたくなくなります。できるだけ魅力を端的にまとめましょう。

詳しく知りたいと思った方は裏面まで見てくださります。表面で削り出した情報を言いっぱなしにせず、中面でも見出しを揃え、表現を繋げながら詳しく伝えていきましょう。くどく見えるかもしれませんが、重要なことを繰り返し伝えることで、より深い理解につながります。結論を伝えたら必ず着地に繋げましょう。
デザインの目的によって、いつ「結論」を伝えるのかを変える
先ほどのウェブサイトの例や、チラシの例では、「削る」で抽出した箇条書きの「結論」を先に配置しました。これを「アンチクライマックス」と呼びます。
しかし、どのケースでも結論を先に出せばよいわけではありません。
デザインの目的や媒体によっては、最後に結論を述べたほうが効果的な場合もあります。

結論を最初に出すか、最後に出すかは、デザインの目的によって使い分けましょう。
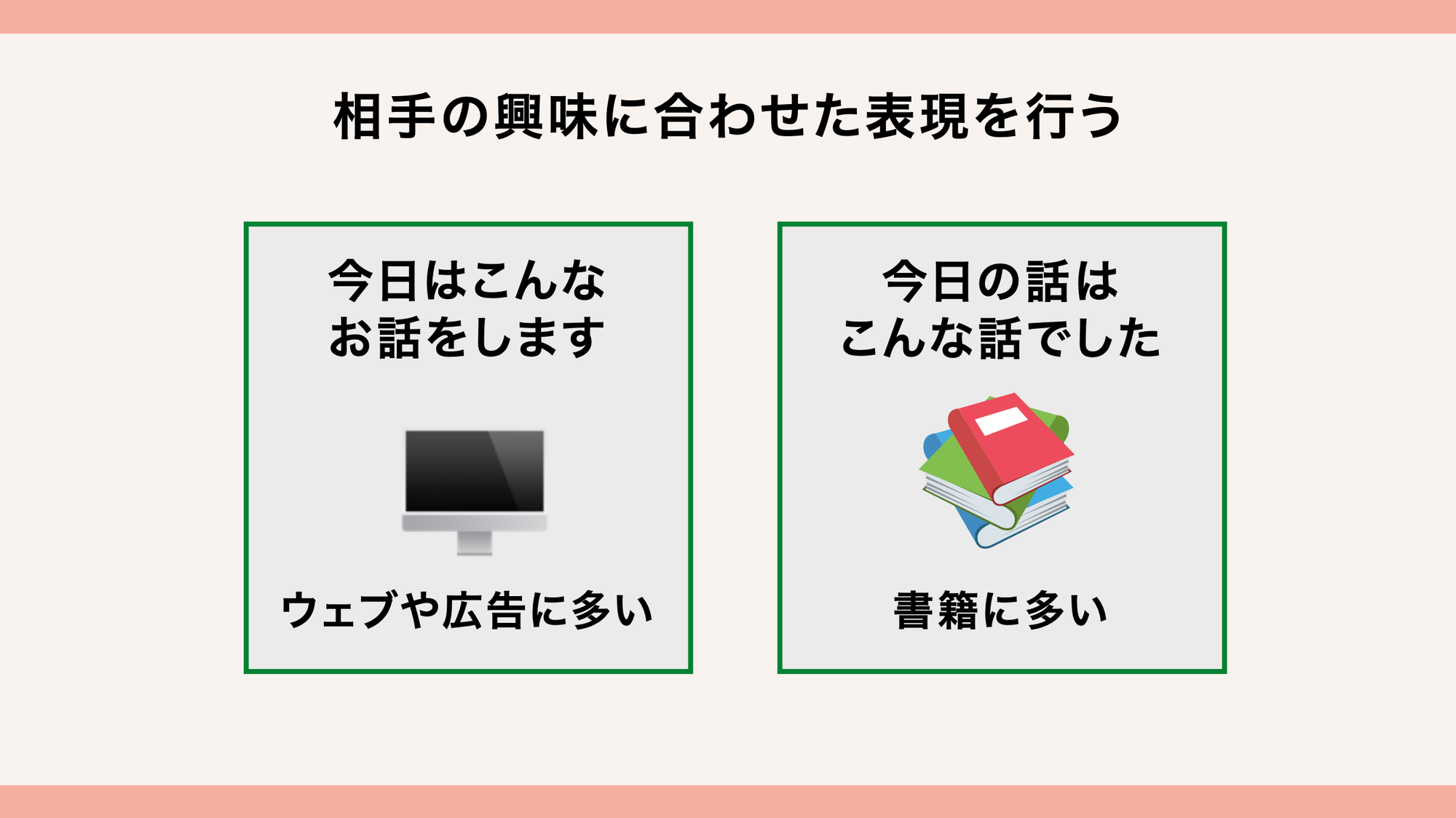
たとえば、ウェブサイトや広告ではユーザーが興味関心のある情報を先に出さないと「見る必要がない」と判断されて離脱されてしまいます。そのため、ユーザーが知りたい結論を先に伝えるほうが効果的です。
一方、書籍などではクライマックス記法を選ぶことで「後半に行くにつれて理解が深まる」「最後の答えをワクワクしながら読む」といった楽しみ方を演出することもできます。ただし、この記法は「相手が知りたい」と深く思っているからこそ効果を発揮します。

文章の構成も合わせて考えるとストーリーが出来上がる
文章自体をよくするだけでなく、全体の構成も考えておきましょう。
プレゼン資料やチラシ、広告など、文章を載せるあらゆるクリエイティブで重要なのは、文章の内容を理解しやすく、そのクリエイティブの目的を達成できるようなストーリー(構成)を作ることです。
文章の細かな表現を改善する前に、まずは誰にどんな目的でそのクリエイティブを作るのかを明確にし、大枠でよいのでストーリーを決めましょう。
先ほどお伝えしたとおり、結論をいつ伝えるかは目的に応じて変更しますが、筆者の場合、ウェブやチラシでは以下の図の構成にすることが多いです。言いたいことをバラバラに書くのでなく、全体の流れを繋げ、一つのストーリーとして伝えたいことを届けることが大切です。

筆者の場合も文章を整理するために「構成を考える→文章を手直しする→再度構成を考える」という工程を繰り返し、ブラッシュアップしています。
難度が高いと感じた方もおられるかもしれません。この三つの流れは、取り組みやすい順序で記載しています。まずは「最初に結論を言う」を意識してみてはいかがでしょうか。
腑に落ちるの『腑』は、五臓六腑の『腑』です。読み手にとって「食べやすく、咀嚼しやすく、腑に落ちる」ような流れを意識しましょう。
文章が複雑になる4つの問題を解決しよう

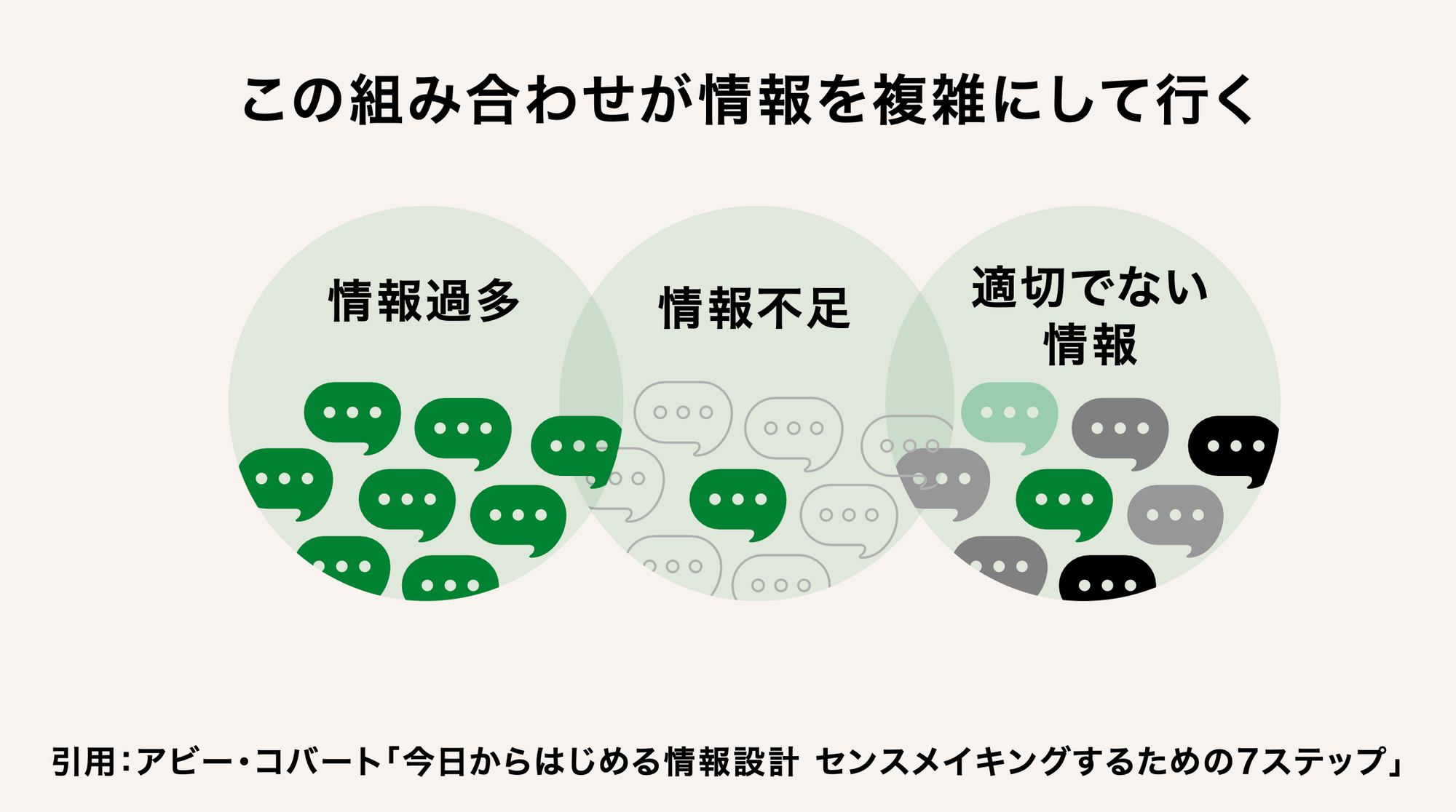
情報過多、情報不足、適切でない情報、そしてこの3つが混ざり合うことで「情報は複雑になる」 引用:今日からはじめる情報設計 センスメイキングするための7ステップ
「切る・括る・削る」を使うことで、情報過多になったり、適切でない情報が混ざったりすることを防ぎます。情報不足については、結論を目立つように提示しつつ、その結論に至った理由や詳細な内容も記載することで、意識的に防いでいきましょう。
好きなことをたっぷり伝えたい!と思う情熱はいいことなのですが、情報の受け手によっては「少しずつ知りたい…」と思っているかもしれません。「まずはメリットや要点だけ知りたい」という方も多いです。相手の目線に立って、情報を整理しましょう!
Adobe Acrobat オンラインツールでフィードバックの負担を減らし、効果を上げる
資料やスライド、チラシなどの制作業務において、フィードバックは重要な工程です。上司やクライアント、決定権者への確認だけでなく「客観的な意見、新しい視点、間違いの指摘」も得られます。ですが、やり方により負担も発生します。
フィードバックの負担は目的や背景の説明が無いまま、多くの人が参加することで発生する
事前にX(旧Twitter)にて、デザイン業務のフィードバックに関して以下のような経験がないかをアンケートしてみました。
- 意見の方向性がまとまってない
- 修正の方向性が人によって真逆
- 制作者が擦り合わせや意見の違いをまとめるために稼働する
上記の経験を全くしたことがない人は約6%しかおらず、皆さんフィードバックの負担を少なからず感じていることが分かりました。
フィードバックにおける負担が発生する理由は多数あるのですが、今回はその一部として上記を取り上げています。
フィードバックの負担を仕組みで減らす
今回ご紹介するAcrobat オンラインのようなツールと、会社ごとのルールや仕組みを合わせて活かすことで、フィードバックで発生する負担を減らしましょう。

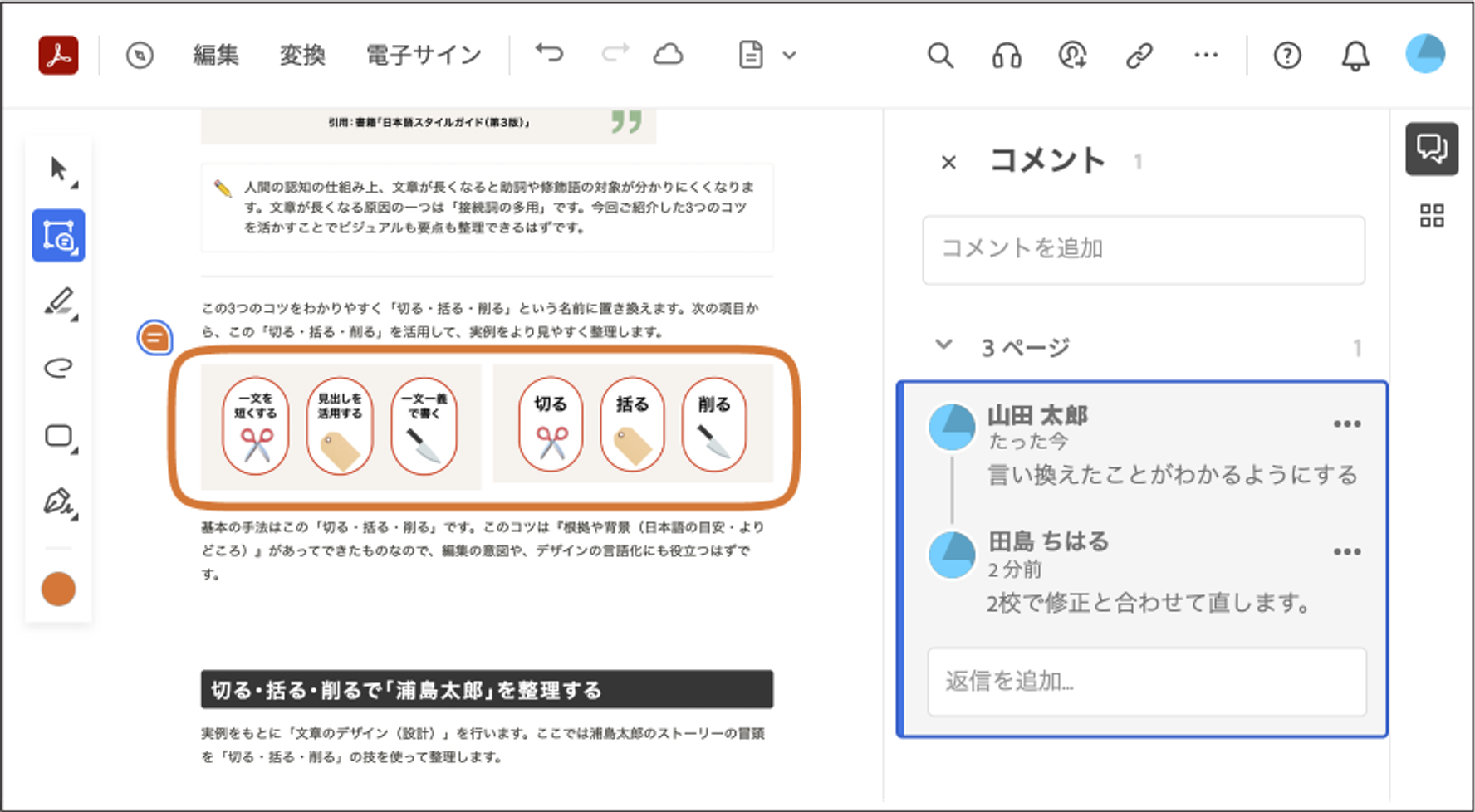
Acrobat オンラインツールの「PDFを編集」機能を使うと、複数人でPDFを共有でき、同時にコメントを入れられます。上記の図の通り「誰が」「どこに」修正の指示を出したか明確になり、コメントへの返信も可能なので、オンラインで認識のすり合わせができて便利です。 口頭で発生する「言った言わない」を減らすことにもつながるでしょう。
また、PC、スマートフォン、iPadなど様々なデバイスで「ブラウザとネット環境さえあればどこでも」チェックできるので、校正フローが楽になるはずです。
以下で、Acrobat オンラインツールで社内のフィードバックをおこなう際のポイントをお伝えします。
発信者を明確にする
誰が、いつ、どんな修正指示を出したのか明確に記録が残ります。文章でフィードバックをもらうことで、擦り合わせも楽になり、口頭で発生する「言った言わない」を減らすことにもつながるでしょう。
意見の擦り合わせは当人同士で
Acrobat オンラインツールなら、複数人でコメントを送り合うことも可能です。修正指示やアイデアの方向性が違った時、話し合う必要があるのならば、当人同士で話し合ってもらいましょう。また、話し合いでは意見がまとまらない場合は決定権者に入ってもらうのも良いでしょう。
チェックの依頼書を共有する
チェック依頼の資料をオンラインで共有するのも効果的です。筆者の場合は概要シートを作っています。現時点で見て欲しい範囲や、相手の属性に合わせた依頼を行うなどの工夫もしています。
原稿や構成の時点でチェックする
オンラインでライトに経過を共有し合いましょう。制作に入る前に、企画、コンセプト、資料やスライドの構成などをチェックしましょう。
制作してからやり直しになると、企画、コンセプト、文章、ビジュアル…と手戻りが増え、修正量が膨大になります。急がば回れです。
制作前にしっかり戦略、企画を練って、文章や構成を確認しておけば、制作後に方向性を変える必要も、内容自体を大きく変える必要も無いのです。
また制作に入った段階でフィードバックの担当者や範囲はしっかり決めておくと良いでしょう。
最後に
まとめ
今回の記事ではテキストデザインの3つのコツとチェックフローについてお伝えしました。
資料を作成なさる方、デザインを発注してくださる方、制作業務に就いておられる方へ「文章自体を整理し、洗練させていく価値」について伝わり、お役に立てていただけると嬉しいです。
ビジュアルが良くならない時、文章や構成自体がよくないケースも多いのです。(講師経験上、多いと感じています)そこから見直すとビジュアルはもっともっと良くなっていくので、ぜひテキストデザインに取り組んでみてください。
また、フィードバックは「目的や背景」を持って、文章や構成、企画、戦略の段階から固めていくとより良いアウトプットに繋がります。ぜひツールや仕組みを活かして、負担を減らし、効果的な制作フローに取り組みましょう。
テキスト(文章)のデザインについてもっと聞きたい方へ
今回の記事は「DTP Transit」および「Schoo」にて登壇したスライドを一部活用する形で執筆しています。もっと聞きたい!と思ってくださった方は、ぜひリンクからご視聴ください。
ビジュアルに落とし込むコツや、配色と合わせたコツ、脳と認知の仕組みから考える伝わりやすさの根拠など、盛りだくさんです。私自身、歴代で登壇したセミナーの中でも気に入ってる内容です。よろしければ、ぜひお楽しみください。
※この記事と各セミナー、それぞれ内容がかぶっているところが多々あります。その点はご理解ください。
執筆者:たじま ちはる
大阪芸術大学を卒業後、制作プロダクション、広告代理店、企業内のデザイナーを経て、2017年に独立。グラフィックデザインとウェブデザイン双方の分野で、「目的を達成するために、誰に何をどんな手段で届けるか」というマーケティング段階から制作にたずさわる。
実務で得た知識を発信することにも意欲を持ち、数百人規模のイベントに登壇するかたわら、大学や社会人向けスクールにて教鞭を執る。近著は『配色デザイン良質見本帳』(SBクリエイティブ)。
Twitter @DesignHumore
