感覚に頼らない論理的で楽しい配色方法 Schoo版 フォローアップ
質問解答、コメントへの返答、講義を通してお世話になった方の紹介などを記載しています。
目次
質問への回答Q1.強さというのは濃さでしょうかQ2. どの色がどんな印象を与えるかは論理的にわかりますが、どんな印象を与えると効果的かはどう考えて選べば良いでしょうかQ3.高齢者が見やすい配色はありますか?白目が黄濁するくらいと聞いたことがあります。黄色系はNGでしょうかQ4.スライドで使っていた手書きフォントを教えてください!Q5.モニターと印刷した時で、色に違いを感じます。これを防ぐ方法はありますか?コメントへのお返事今日、Schoo版とあったから、スクーのロゴやサイトを事例事例に論理的な「色」を研究…(タイトルから勘違い汗)コンセプトアートなんかも、最初無彩色で視線誘導設計したりしますし、出来合いのものをグレースケースに戻して分析もいいですね20-30分でパパっとこんなに変わるもの!?そもそもあんまり原型とどめてなくて、差戻来そうな気もしちゃいます 汗明度の土産、、ちょっと文字違いとても嬉しく、励みになったのでお言葉を記載させてくださいご紹介講義のきっかけをくださったお二人北沢さん(イラストレーター)江間さん(フリーアナウンサー)グラフィックレコード書籍・セミナーなど紹介した書籍私の著書『配色デザイン良質見本帳』一冊丸ごと色の統計を学べる 『カラーイメージスケール』紹介したキャンペーンとセミナー『ノンデザイナーズ・デザインブック』25周年キャンペーン『ノンデザイナーズ・デザインブック』25周年記念 特別版PDF「Missing Pages 2023」の著者であるデザイナーによるスペシャルセミナー最後に
質問への回答
当日いただいた質問に改めて回答いたします。
Q1.強さというのは濃さでしょうか
結論から言いますと、濃さと捉えても問題ないと思います。(思う。ですみません。)写写真の補正では、コントラストの調整を濃度補正と呼ぶこともありますし、大きな齟齬はないと判断しました。
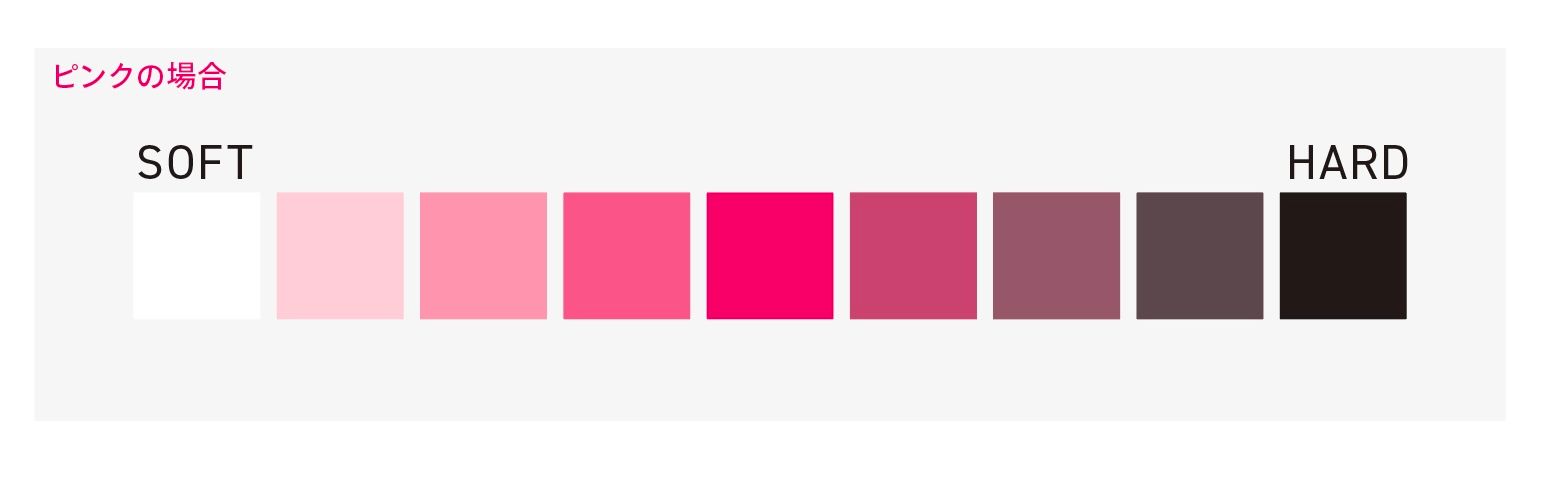
講義内で参考にした書籍は、SOFT・HARDという軸で明度を表していましたので、書籍と合わせています。書籍では「暗い=HARD」としています。
明るい場合は柔らかく、暗い場合は強い印象につながると考えられます。

Q2. どの色がどんな印象を与えるかは論理的にわかりますが、どんな印象を与えると効果的かはどう考えて選べば良いでしょうか
どのような効果を得たいのか(目的)から逆算してみてはいかがでしょうか。たとえば、「安売りしたい!」という場合と、「高価なものの価値を感じてもらいたい。」場合では、与えたい印象が異なり、得られる効果も異なるでしょう。
セミナーでの質疑応答では、セールの場合は安さが伝わるようにコントラストの差をつけることをお勧めし、情報をゆっくり読んでほしい場合は、コントラストの差を大きくつけずにまとめることをお勧めしました。
Q3.高齢者が見やすい配色はありますか?白目が黄濁するくらいと聞いたことがあります。黄色系はNGでしょうか
加齢によって、水晶体は白濁し、進行すると黄変化(褐色化)していきます。しかし、それだけで黄色がNGと言えるわけではありません。
下記にシミュレーションを用意しました。(画像が見えにくい場合はタップや拡大でチェックしてください。)


このように明度差がついていれば、黄色も読み取れます。目の仕組み上、多くの方にとってコントラスト差がある方が情報を読み取りやすいのです。見やすさを守るためにもぜひ活用してくださいね。
Schooでも講義をなさっています。
Q4.スライドで使っていた手書きフォントを教えてください!
これは、鈴木メモさんの「花とちょうちょ」です!可愛いですよね〜!

Q5.モニターと印刷した時で、色に違いを感じます。これを防ぐ方法はありますか?
カラーマネジメントを行いましょう。カラーマネジメントについてはここの解答枠だけで語り切る自信がないので、下記のページをご覧ください。
また、いい参考サイトがあるよ。という方がおられましたら、追記しますのでぜひ教えてくださいませ。
コメントへのお返事
おしゃべりするような気持ちで書いてます!
今日、Schoo版とあったから、スクーのロゴやサイトを事例事例に論理的な「色」を研究…(タイトルから勘違い汗)
以前行われたセミナーとの混同を避けるために、Schoo版としました。逆に、初めてご覧になる方には誤解を招いてしまったようです。このような区分けは難しいですが、概要文などの改善を図ります。
コンセプトアートなんかも、最初無彩色で視線誘導設計したりしますし、出来合いのものをグレースケースに戻して分析もいいですね
素敵な勉強方法ですね!写真の補正を学ぶ際にも、グレースケールから始めることをおすすめする方もおられます。
- 色が入ると補正が複雑になる
- まずはグレースケールで細かい階調を扱えるように鍛える!
といった狙いだそうです。そう考えると、理にかなっていますね。
20-30分でパパっとこんなに変わるもの!?そもそもあんまり原型とどめてなくて、差戻来そうな気もしちゃいます 汗
デザイナーさんの相談に乗ったものだったので、差し戻しはきませんでした!実際にレイアウトを修正するときは、確認が必要ですよね。言葉足らずだったかもしれません!
そして、今回は伝えきれなかったのですが、情報の強弱や優先度を伝える時も、コントラストを使うと伝わりやすくなるのです。なので配色って文章やコンテンツを理解するところから始めるともっともっと上手くいくんですよ〜!またお話しする機会ができると嬉しいです!
明度の土産、、ちょっと文字違い
冥土の土産を辞書で引いてみました!「冥土へ行く際に持参する土産。 それを手に入れて初めて安心して死ねるような事物をいう。」なるほど!
明度の土産で、使う人も見る人も安心して資料や情報を読み取れる配色をしてくださいね!
とても嬉しく、励みになったのでお言葉を記載させてください
- 先生の論理的な話し方、見やすいスライド、スクー生への気遣い、最高の授業でした!
- とってもわかりやすくて驚きと感動の連続でした!ありがとうございました
- 聞き逃すのが勿体無くて集中して聞いてしまいました
- 楽しかったです
- すぐに使います!
- エイっ!って左目にルーペ当てるところが良いです(^^)
めっちゃくちゃ嬉しかったです!ありがとうございます。楽しんでいただけるように、まずはすぐ使っていただけると嬉しいな〜と思いながら取り組みました!
当日のコメント、全て読み返しました。大切に残して今後のモチベーションにします!
ご紹介
講義のきっかけをくださったお二人
今回の講義のきっかけをくださった、北沢 直樹さん(Twitter@naoki_kitazawa)、企画と進行をしてくださった江間 丈さん(Twitter@takeruema51)のご紹介をさせてください。
北沢さん(イラストレーター)
北沢さんは、AdobeExpressのアンバサダーであり、AdobeMAX2022にも登壇されておられる、イラストレーターさんです。Schooにも出演なさっています。
江間さん(フリーアナウンサー)
江間さんはフリーアナウンサーで、Schooの講義の司会進行、企画なども担当されてます。
今後の企画も楽しみですね!
グラフィックレコード
ネコっちさんにグラレコのお仕事をお願いしたいという方は、ウェブサイトをご確認ください!
書籍・セミナーなど
紹介した書籍
私の著書『配色デザイン良質見本帳』
まずは図書館で借りて、お役に立ちそうでしたらお手元にて活用してくださいね。
一冊丸ごと色の統計を学べる 『カラーイメージスケール』
紹介したキャンペーンとセミナー
『ノンデザイナーズ・デザインブック』25周年キャンペーン
25周年記念のPDF書籍(29名が執筆、136ページのボリューム)を手にするチャンスです!
特典とは思えないほど豪華ですよね。

『ノンデザイナーズ・デザインブック』25周年記念 特別版PDF「Missing Pages 2023」の著者であるデザイナーによるスペシャルセミナー
『ノンデザイナーズ・デザインブック』25周年記念PDF書籍を執筆した著者によるセミナーです。こちらに出演します。
私自身も聴く側として楽しみです。
当日無料です!

最後に
Schooの講義をご視聴くださった皆様がとてもあたたかく、講義にも積極的に参加・コメントしてくださって、私自身もとても楽しい時間となりました。ぜひ配色を楽しんでくださいね。
執筆者:たじま ちはる
大阪芸術大学を卒業後、制作プロダクション、広告代理店、企業内のデザイナーを経て、2017年に独立。グラフィックデザインとウェブデザイン双方の分野で、「目的を達成するために、誰に何をどんな手段で届けるか」というマーケティング段階から制作にたずさわる。
実務で得た知識を発信することにも意欲を持ち、数百人規模のイベントに登壇するかたわら、大学や社会人向けスクールにて教鞭を執る。近著は『配色デザイン良質見本帳』(SBクリエイティブ)。
Twitter @DesignHumore
